Airpods Pro Max*
Type
Web design
Logiciels
Figma
rôles
Graphiste, Web Designer
Date & production
Septembre 2024 – 2 jours
Apple n’est plus à présenter tout comme leurs produits ou leurs services. Ici, j’ai voulu me concentrer sur un produit en particulier : les Airpods Pro Max
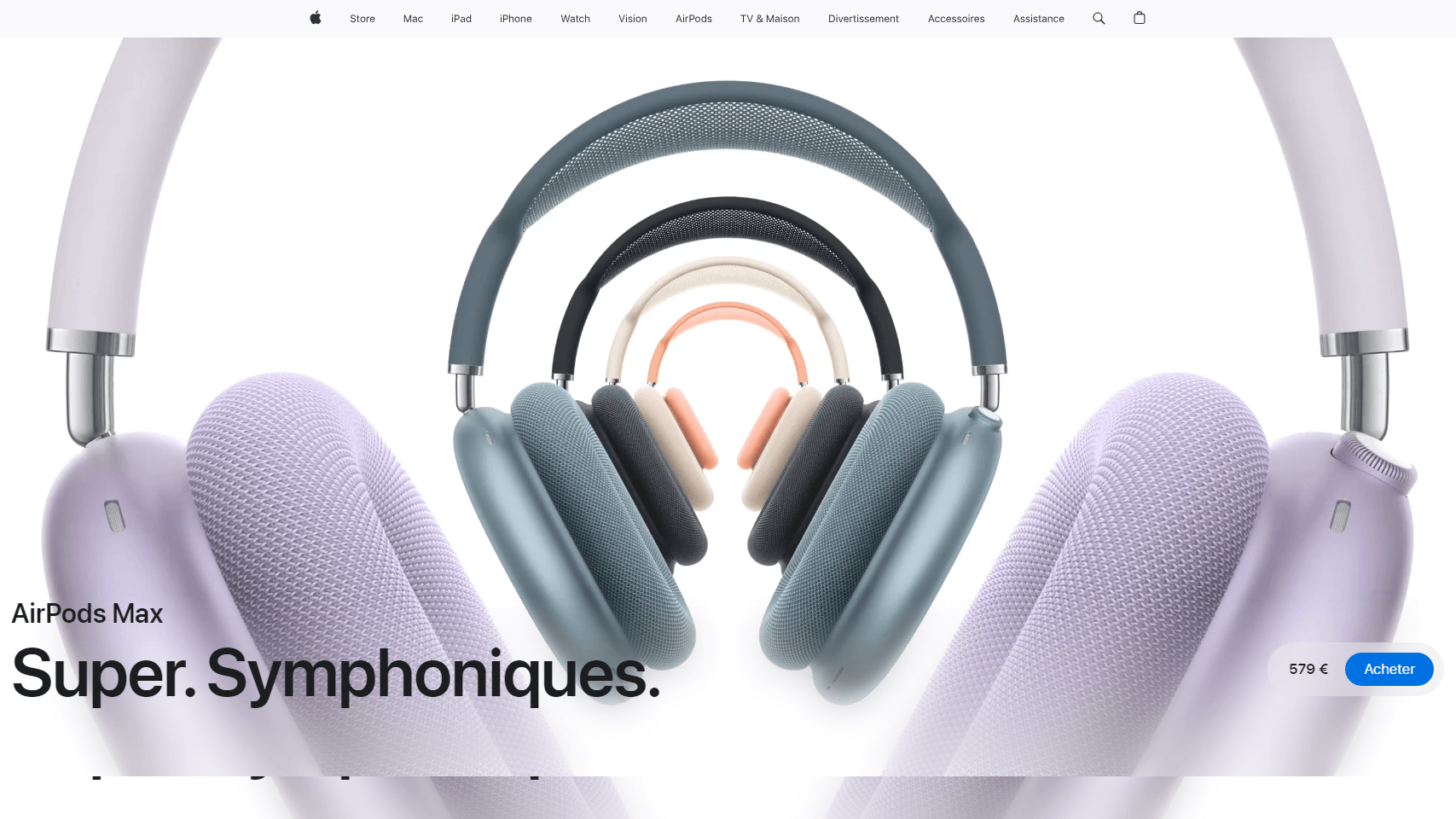
Dans une démarche purement personnelle, j’ai voulu m’entrainer au web design en imaginant la refonte de la page d’accueil de leur site web.
Dans une démarche purement personnelle, j’ai voulu m’entrainer au web design en imaginant la refonte de la page d’accueil de leur site web.


Brief & démarches.
Le web design est en constante évolution et les tendance changent du jour au lendemain.
En tant que projet fictif, j’avais envie de pousser mes compétences en web design et de mettre en lumière ma créativité pour créer des sites et visuels qui surprennent, attirent et donne envie de découvrir le contenu du site.
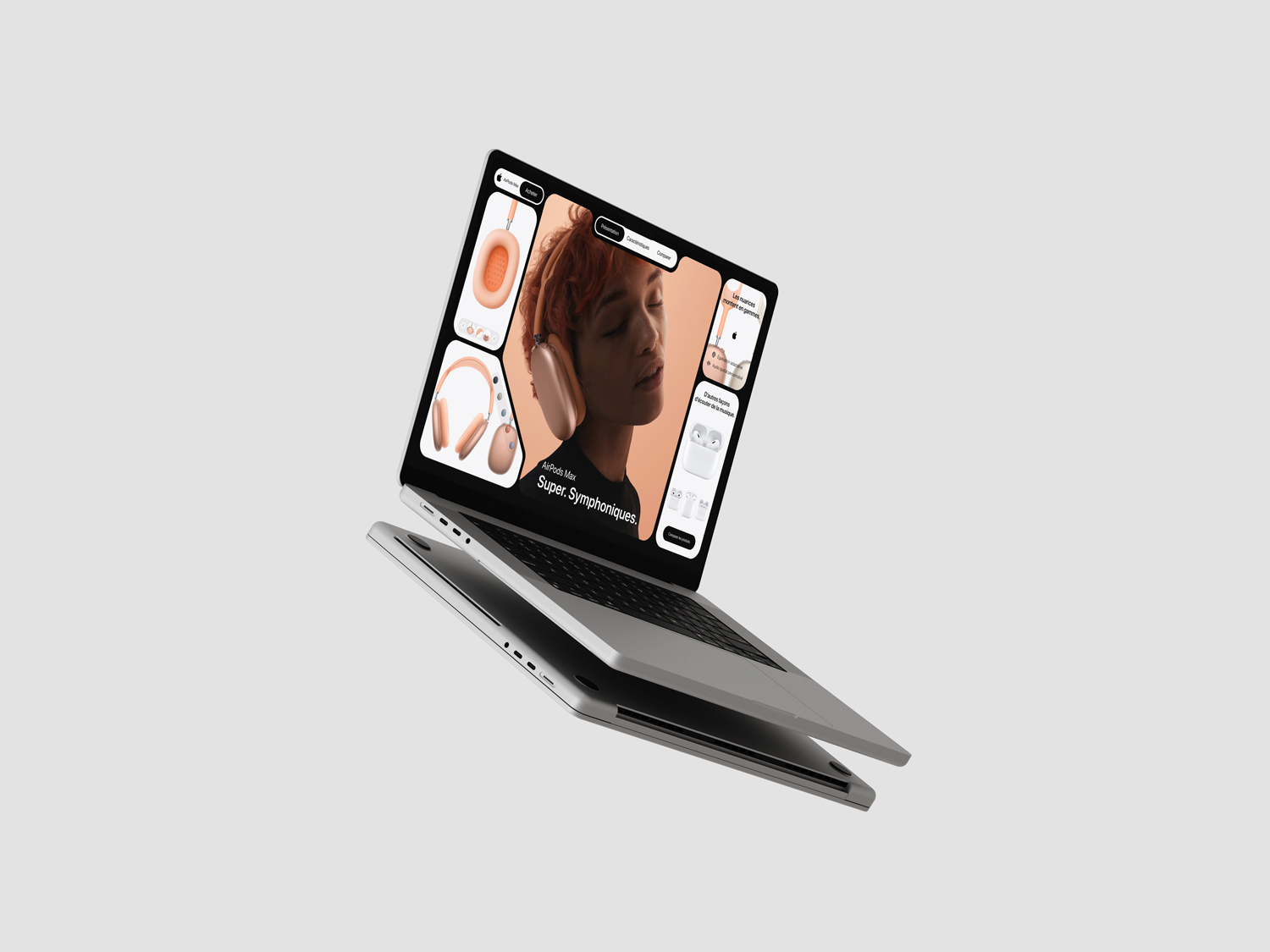
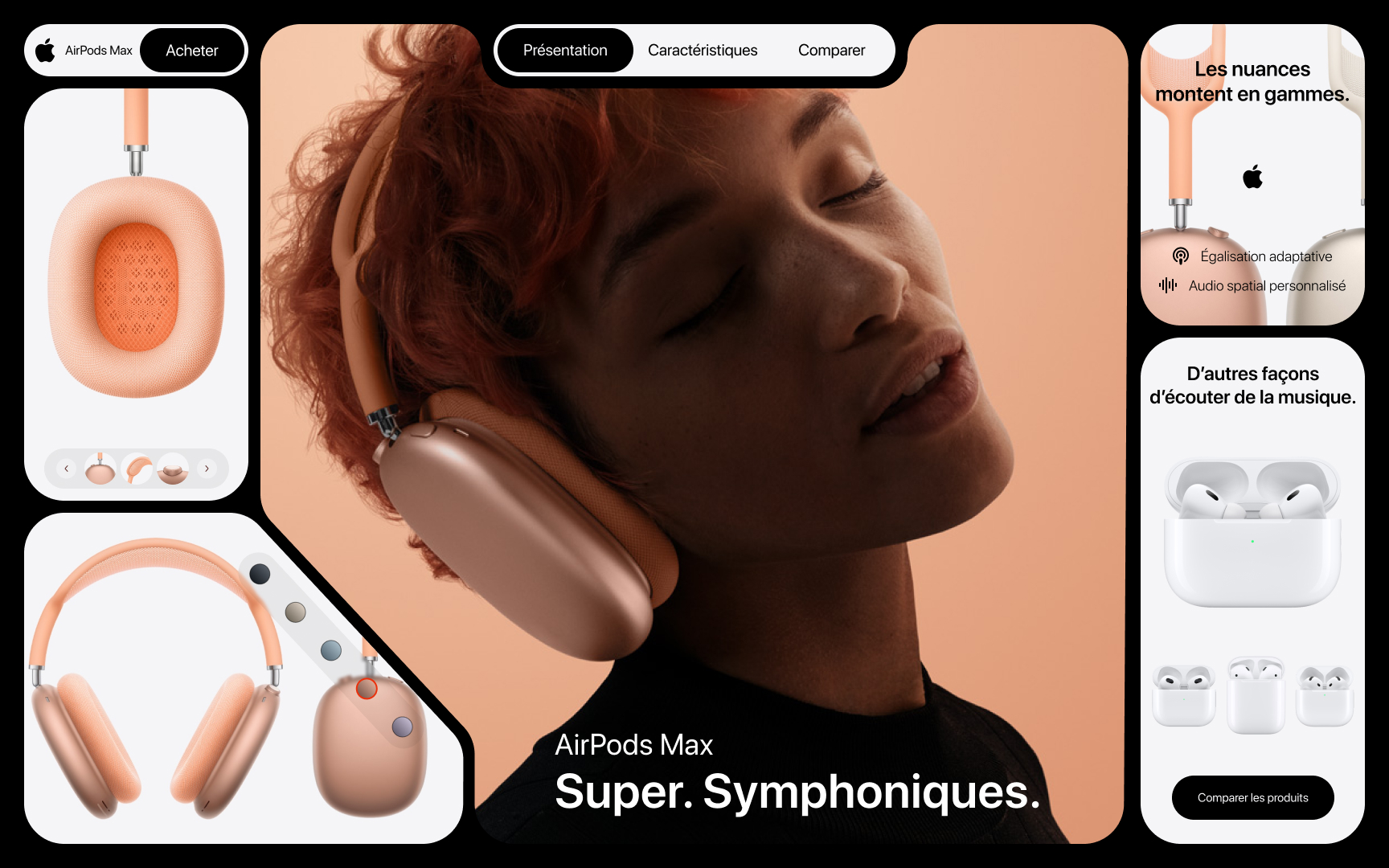
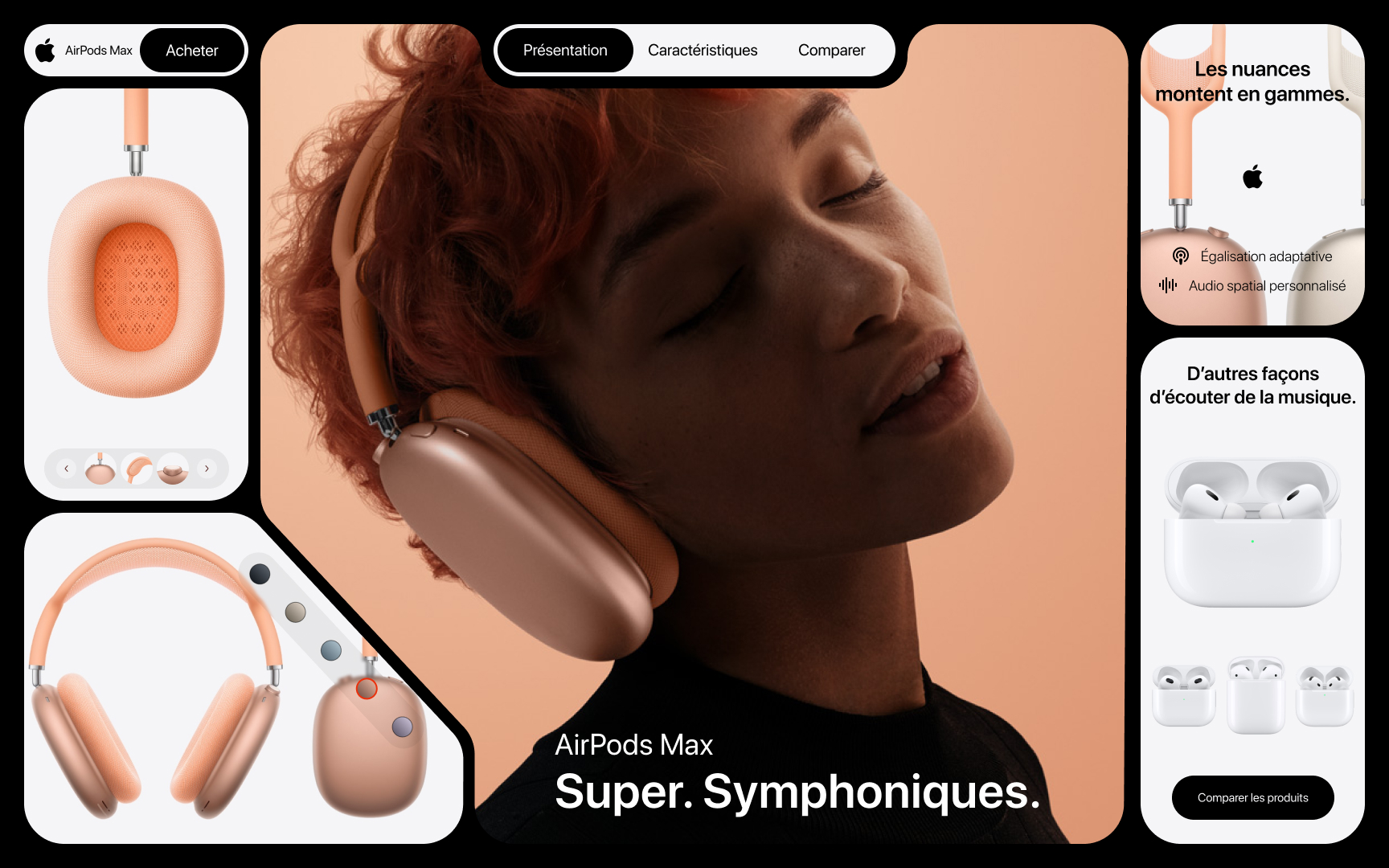
Pour la refonte de la page d’accueil des Airpods Pro Max d’Apple, je voulais créer design très futuriste, moderne et classe avec plusieurs sections et éléments que se dissocient les uns des autres pour créer de la liberté et donc faire référence à la sensation que procure le produit lors de son utilisation.
Ainsi, j’ai opté pour la séparation des différentes sections avec 15px de marges. Les coins sont arrondies et l’ensemble évoque la légèreté et le bien-être que peuvent procurer les casques audios de cette gamme.
J’ai voulu mettre en avant la version orange de ce modèle mais toutes les autres couleurs sont adaptés à ce design. L’idée ici est de changer toutes les images du produits en fonction de la couleur choisie, par l’utilisateur, dans la section en bas à gauche.
En tant que projet fictif, j’avais envie de pousser mes compétences en web design et de mettre en lumière ma créativité pour créer des sites et visuels qui surprennent, attirent et donne envie de découvrir le contenu du site.
Pour la refonte de la page d’accueil des Airpods Pro Max d’Apple, je voulais créer design très futuriste, moderne et classe avec plusieurs sections et éléments que se dissocient les uns des autres pour créer de la liberté et donc faire référence à la sensation que procure le produit lors de son utilisation.
Ainsi, j’ai opté pour la séparation des différentes sections avec 15px de marges. Les coins sont arrondies et l’ensemble évoque la légèreté et le bien-être que peuvent procurer les casques audios de cette gamme.
J’ai voulu mettre en avant la version orange de ce modèle mais toutes les autres couleurs sont adaptés à ce design. L’idée ici est de changer toutes les images du produits en fonction de la couleur choisie, par l’utilisateur, dans la section en bas à gauche.
Résultats.
Repenser le site d’easyJet pour mettre en avant les nouvelles destinations du moment tout en adaptant l’outil de recherches de trajets au nouveau design.